免费个人博客的搭建
为了使后面hexo的个性搭建以及个人博客的发布操作简便,推荐大家下载以下软件,别忘了配置环境变量哦

准备环境
Github
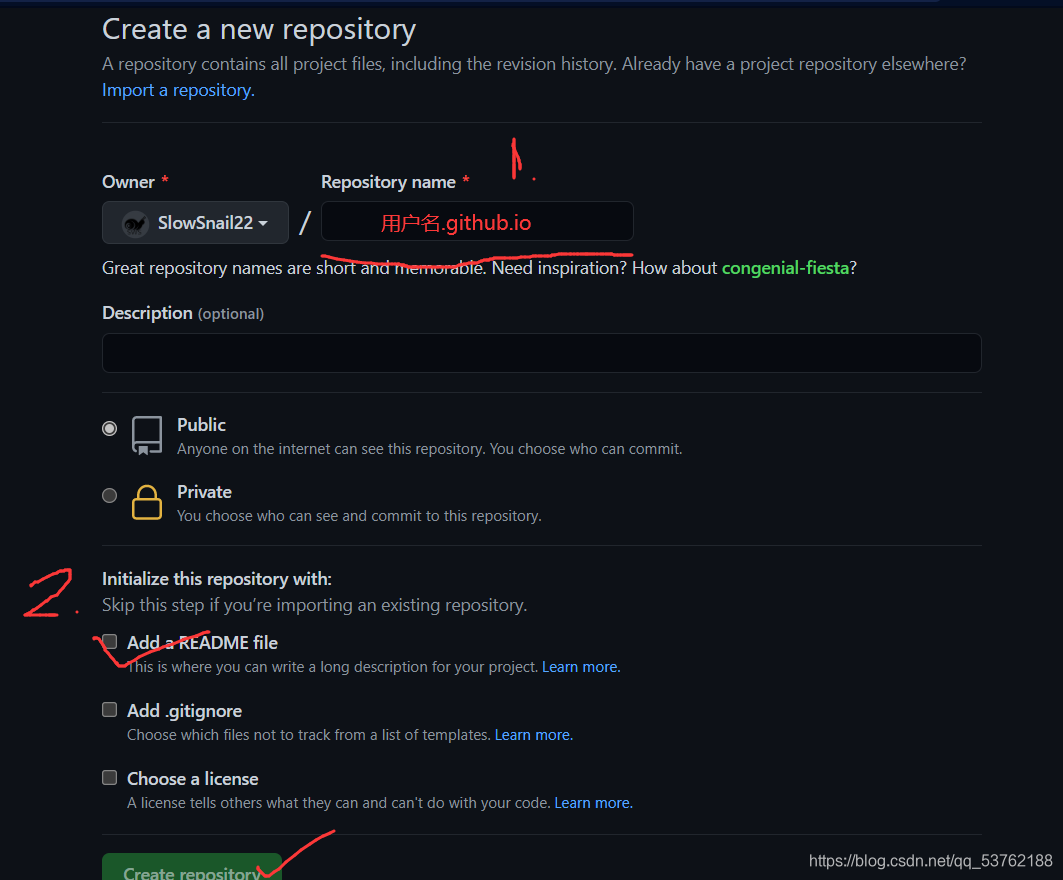
- 准备好github账号,并且创建好仓库
- 仓库名格式必须是“用户名.github.io”,用户名是github账号名

Node.js和Git
- Hexo基于Node.js,搭建过程中还需要使用npm (Node.js 已带)和git,因此先搭建本地操作环境,安装Node.js和Git
Node.js下载长期支持版就可以
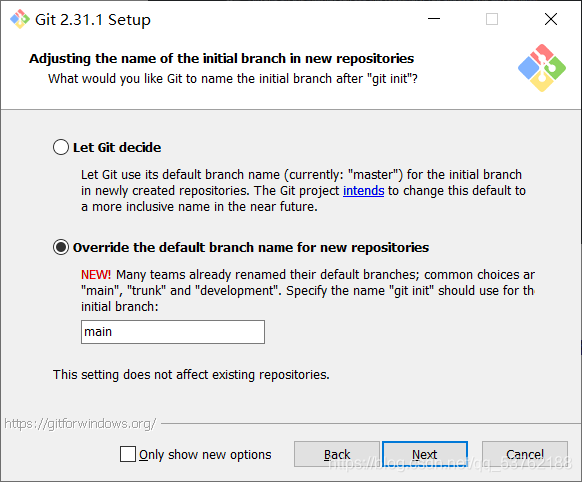
Git下载安装时一路next到这一步时选择这样


连接Github
在桌面右键鼠标,选择Git Bash Here,然后输入以下来设置用户名和邮箱
git config --global user.name "GitHub 用户名"
git config --global user.email "GitHub 邮箱"再输入以下来创建SSH密匙,之后一路回车
ssh-keygen -t rsa -C "GitHub 邮箱"添加密匙
进入路径”C:\Users\用户名.ssh“,然后用记事本打开文件”id_rsa.pub“,并且复制里面的内容
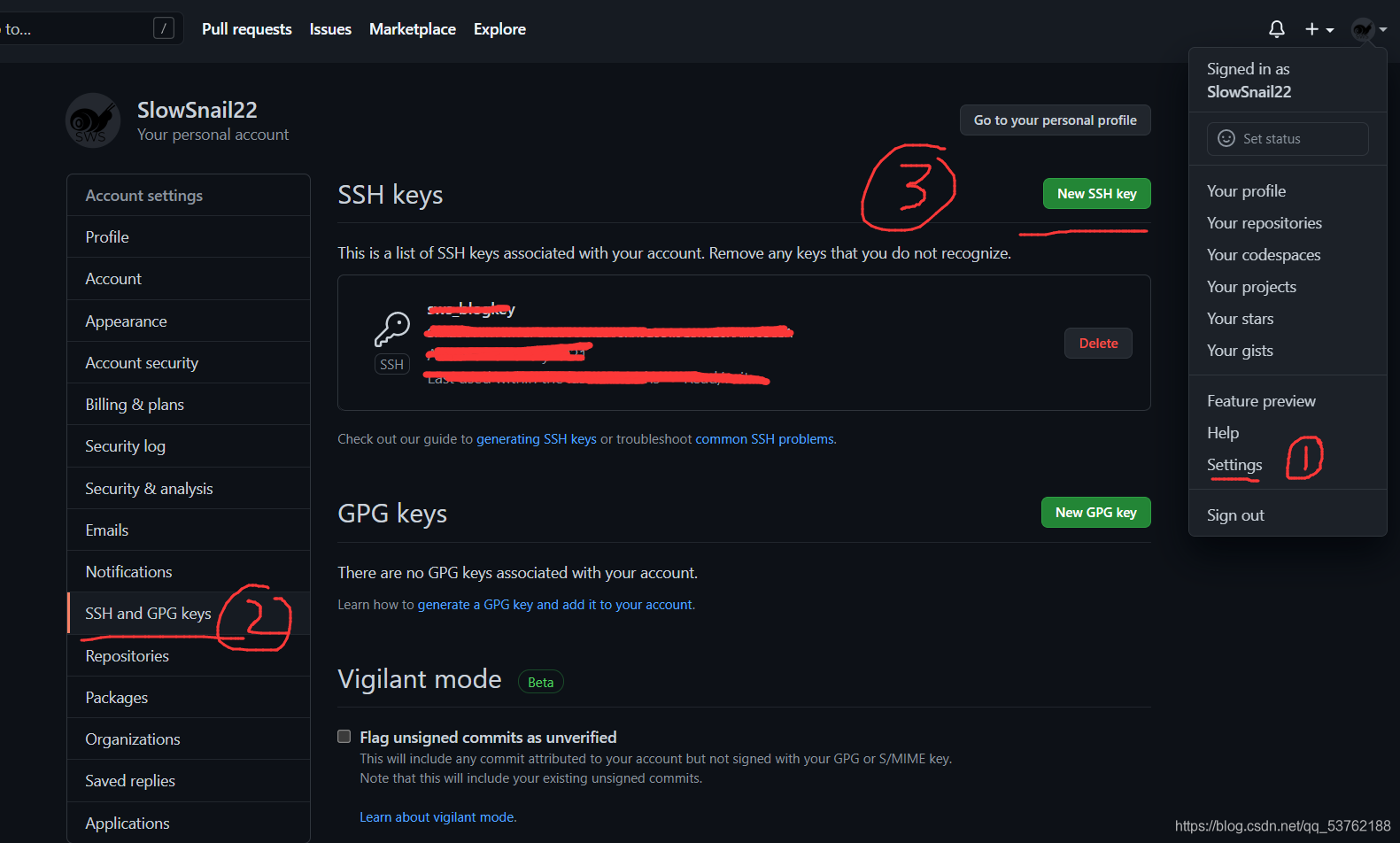
登录Github,鼠标点击右上角头像选择Settings,按图中步骤来,4步的名字随机,然后把前面复制的内容粘贴到5中之后点击add。


之后验证连接,打开Git Bash然后输入以下,出现“Are you sure…”,输入yes回车。
ssh -T git@github.com之后如果显示“Hi xxx!You’ve successfully…… ”则表示连接成功。
安装hexo
- 本地创建一个文件夹,切换目录到新创建的文件夹。格式为:D:\xxxx\用户名.github.io ,要与github仓库名一致,也可以在别的盘

- 在该文件夹里面右击鼠标打开Git Bash执行 npm install hexo-cli -g,安装hexo

- 执行命令npx hexo init,hexo初始化
- 执行命令npx hexo server或者npx hexo s,本地启动网页
- 打开命令界面给出的本地网页:http://localhost:4000/

安装插件
给hexo安装git插件: npm install hexo-deployer-git
安装并配置admin插件:npm install –save hexo-admin
部署 Hexo 到 GitHub Pages
本地博客测试成功后,就是上传到 GitHub 进行部署,使其能够在网络上访问。
修改 _config.yml 文件末尾的 Deployment 部分,修改成如下:

deploy:
type: git
repository: git@github.com:用户名/用户名.github.io.git
branch: master如果下载了subl可以直接使用命令subl _config.yml
完成后运行hexo d命令将网站上传部署到 GitHub Pages。
这个时候就可以用https://用户名.github.io进行个人博客访问啦
个性化博客网站推荐
个性化指导:https://theme-next.js.org/docs/theme-settings/custom-pages.html
个性化图标:https://fontawesome.com/
评论系统:http://changyan.kuaizhan.com/
以上网站全部免费。